Met toenemende nadruk op employer branding is het niet meer dan logisch dat bedrijven hun werkenbij-site onder de loep nemen. De tijd van het enkel tonen van vacatures is voorbij. Als je echt indruk op potentiële medewerkers wil maken, dan kun je nog veel meer doen. In dit artikel geven we voorbeelden waar je op moet letten en tips hoe je de beste werkenbij-site maakt die er is.
Werkbij-site tip 1: gebruik niet de standaard van je ATS
Veel bedrijven maken gebruik van een ATS. Dit is een systeem dat recruiters helpt om bij te houden welke kandidaten hebben gesolliciteerd. Bij dit soort systemen zit vaak een standaard module waarmee je in een aantal klikken je eigen werkenbij-site creëert. In de basis is dit zeer interessant. Sollicitanten die het sollicitatieformulier invullen worden automatisch in het ATS-systeem gezet, dus reuze handig.
De praktijk is echter dat de standaard-modules zeer beperkt zijn. Als je iets aan wil passen dan kan dit vaak niet. Informeer voordat je aan de slag gaat bij de leverancier van jouw ATS of ze ook op maat gemaakte websites maken. Zo niet, zoek dan een webbureau dat mooie werkenbij-sites maakt. Als je ambitie hebt je te onderscheiden van je wekenbij-site raden we je af om standaard modules te gebruiken.
Werkenbij-site tip 2: houd de huisstijl aan, maar maak wel onderscheid
Als bedrijf heb je waarschijnlijk een huisstijl waar je je aan moet houden. Dat is ook verstandig. Zorg ervoor dat je op de werkenbij-site deze huisstijl ook aanhoudt. Hierdoor creëer je eenheid, en het komt professioneel over.
Te vaak zien we dat op de werkenbij-site een ander lettertype en een compleet ander template wordt gebruikt dan op de gewone website van het bedrijf. We raden echt aan om hier eenheid in te brengen, zodat het gevoel dat de kandidaat krijgt bij de werkenbij-site hetzelfde is als wanneer hij op de gewone website komt.
Aan de andere kant moet je er ook voor zorgen dat de bezoeker van de website niet in de war raakt, en duidelijk ziet dat hij zich op de werkenbij-site bevindt. Wij raden dan ook aan om de site in ieder geval zijn eigen hoofdmenu te geven. In sommige gevallen kun je er ook voor kiezen om iets aan het logo toe te voegen, zodat je de bezoeker in één oogopslag ziet dat hij of zij zich op de werkenbij-site bevindt. Dit is vooral aan te raden als de werkenbij-sectie zich niet op een aparte website bevind, maar geïntegreerd is in de normale website. Iets dat wij niet perse afraden, maar daarover zo meer.

Werkenbij-site tips 3: vergeet de SEO niet
Uiteraard wil je dat je vacatures gevonden worden. Niet alleen via de website, maar ook via de zoekmachines. Stel je hebt een bedrijf in heftrucs, dan is het zeer waardevol als je in Google goed scoort op het zoekwoord ‘vacature heftrucchauffeur’. Je hebt echter vaak concurrentie van de grote job platforms. Denk echter niet dat je die niet kunt verslaan. Vooral grote bedrijven hebben vaak grote websites met een enorme autoriteit. Deze websites worden vaak enorm door de zoekmachines gewaardeerd. Nieuwe content -dus ook vacatures- op sites met veel autoriteit komen snel hoog in Google.
Je moet je werkenbij-site dan ook zo inrichten dat je gebruikt maakt van de autoriteit van de website van het bedrijf. Dit begint bij de URL van de werkenbij-site. Als je zo’n site begint, heb je eigenlijk drie keuzes:
- je start de site op een eigen domeinnaam
- je start de site op een subdomein
- je integreert de site in de normale website
Ik leg per optie even kort uit wat de voor en nadelen zijn.
Je start de site op een eigen domeinnaam
Als je de website een eigen domeinnaam geeft (voorbeeld: werkenbijns.nl of werkenbijdeoverheid.nl), dan heeft dit als nadeel dat je helemaal niet profiteert van de autoriteit van de normale website. De website zal dus zelf autoriteit moeten opdoen voordat de vacatures goed gaan scoren in de zoekmachines. Verderop in dit artikel geef ik wat tips hoe je dit kunt doen.
Je start de site op een subdomein
Veel bedrijven kiezen ervoor om een subdomein te gebruiken (voorbeeld: werk.ah.nl of werkenbij.amsterdam.nl). In principe ziet Google dit als aparte websites die ook hun eigen autoriteit moeten opdoen.
Je integreert de site in de normale website
De derde optie is dus dat je een aparte sectie maakt op je bestaande website (voorbeeld: sogeti.nl/vacatures). Dit heeft dus als voordeel dat je de domeinautoriteit van de website kunt gebruiken om vacatures snel hoog te laten scoren in Google. Het nadeel is, dat bezoekers snel de weg kwijt kunnen raken, en daardoor misschien afhaken.
Optimaal gebruik maken van de autoriteit van de hoofdwebsite
Hierboven beloofde ik al om wat tips te geven om vacatures goed te laten scoren in Google. Ongeacht de keuze van de URL zou ik deze tips sowieso ten harte nemen.
De eerste tip is om altijd vanuit het hoofdmenu van de hoofdsite te linken naar de werkenbij-site. Dit lijkt een no-brainer, maar vooral bij grotere organisaties is het nog wel eens knokken wat wel en wat niet in het hoofdmenu wordt getoond. Als je linkt vanuit het hoofdmenu geef je voor Google heel veel autoriteit mee aan de site waar je naartoe linkt. Daarnaast zorg je ervoor dat potentiële werknemers de vacaturepagina makkelijk kunnen vinden.
Een tweede tip die misschien minder voor de hand ligt, is dat je de belangrijkste vacatures in de footer van de hoofdwebsite toont. Zo geeft je maximale autoriteit door aan de vacatures die er echt toe doen. Een alternatief kan zijn dat je in de footer linkt naar de belangrijkste categorie pagina’s op de werkenbij-site. Link bijvoorbeeld naar de pagina ‘IT vacatures Amsterdam’ als je een IT bedrijf bent in Amsterdam, of ‘Pedagogisch medewerker Hilversum’ als je kinderdagverblijven in Hilversum hebt.

Werkenbij-site tips 4: maak je vacatures lokaal en vergeet het woord ‘vacature’ niet
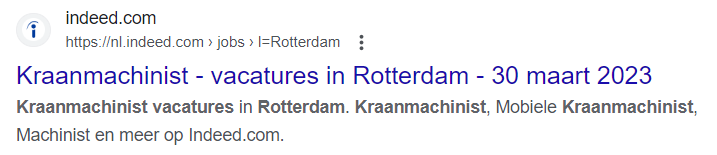
De volgende tip heeft ook weer met vindbaarheid te maken. Veel vacatures zijn generiek geschreven en hebben bijvoorbeeld als titel ‘vrachtwagenchauffeur’. Vergeet dan niet in de titel het woord ‘vacature’ bij te voegen, en de locatie waar deze persoon zal komen te werken. De titel ‘Vacature Vrachtwagenchauffeur Amstelveen’ zal een stuk sneller bovenaan in Google komen dan een vacature met de titel ‘Vrachtwagenchauffeur’. De bezoekers die uiteindelijk op de website komen zijn ook een stuk relevanter. Als je de tekst ‘Vrachtwagenchauffeur Amstelveen’ nog een paar keer terug laat komen in de vacaturetekst, dan ben je helemaal goed bezig.
In veel systemen kun je automatisch instellen wat er achter de vacaturetekst in Google komt te staan (dit noem je in jargon de Meta Title). Als je lokaal bent gevestigd, zou je bijvoorbeeld standaard de woorden ‘Vacature Amstelveen’ of ‘Vacature Rotterdam’ toe kunnen voegen, dan ga je automatisch op deze woorden scoren.

Werkenbij-site tips 5: koppel je ATS
Eerder in dit artikel hadden we het al over het ATS, en dat je beter niet de standaard module kunt gebruiken. Wat je echter wel altijd moet doen, is je ATS integreren in je werkenbij-site. Zorg ervoor dat je bij de vacature een duidelijk formulier hebt dat de sollicitant kan invullen en dat de gegevens automatisch in je ATS komen te staan.
Als we het toch over het sollicitatieformulier hebben: link dus niet naar het contactformulier, maar laat sollicitanten direct bij de vacature hun interesse kenbaar maken. Maak het formulier niet te lang. Het belangrijkste is dat je in contact komt met de sollicitant. Kwalificeren kun je later ook doen.
Terug naar de ATS-koppeling. Een ander voordeel van koppelen is natuurlijk omdat het super handig is als gepubliceerde vacatures in het ATS direct op de site worden geplaatst. Dit voorkomt ook dat oude vacatures online blijven staan, of je vergeet om nieuwe vacatures te plaatsen.
Werkenbij-site tips 6: toon medewerker-testimonials bij de vacatures
Medewerkers-testimonials zijn een onmisbaar onderdeel van iedere werkenbij-site. Laat je medewerkers met naam en toenaam vertellen wat hun functie inhoudt en waarom het leuk is om bij je bedrijf te werken. Zorg ervoor dat bij de vacatures de juiste testimonial wordt getoond. Dat kan vaak door bijvoorbeeld een bepaalde tag aan een vacature toe te voegen, waardoor de testimonal met dezelfde tag bij de vacature wordt geplaatst.
Kies voor je testimonals medewerkers uit waar de sollicitant zich mee kan identificeren. Toon bij een vacature voor een junior programmeur een andere programmeur die ook als junior programmeur bij het bedrijf is begonnen.
Vergeet ook video niet. Het eenvoudigst is het natuurlijk om een interview op papier uit te werken, maar een video geeft vaak nog een veel beter beeld.
Werkenbij-site tips 7: gooi nooit zomaar je oude website weg
Een veelgemaakte fout bij het maken van een nieuwe werkenbij-site is dat de oude website simpelweg wordt vervangen door de nieuwe. Zorg ervoor dat -voordat je de website offline haalt- de oude pagina’s in kaart brengt. Vraag aan je webbouwer om de oude pagina’s te verwijzen naar de meest relevante nieuwe pagina’s. Op deze manier blijft de waarde voor Google intakt. Ook voorkom je dat sollicitanten die naar een oude vacature gaan op een niet werkende link uitkomen. Als je het doorverwijzen van de oude naar de nieuwe site niet goed regelt, kan echt wel enkele maanden duren voordat de zoekmachines je nieuwe website goed hebben geïndexeerd. En jullie je maar afvragen waarom er zo weinig sollicitaties binnenkomen sinds de nieuwe werkenbij-site live is…
Overige tips
Naast de eerste zeven werkenbij-site tips hebben nog een aantal tips waar je waarschijnlijk zelf wel aan had gedacht, maar die we toch niet onbenoemd willen laten. We sommen ze voor je op.
- Geef beknopt weer wat de sollicitatieprocedure is. Dit kun je op een aparte pagina doen, maar misschien verschilt het per functie. We raden het daarom altijd aan om de sollicitatieprocedure ook kort bij de vacature zelf uit te leggen.
- Naast de testimonals van medewerkers is het ook aan te raden om enkele pagina’s aan de cultuur van het bedrijf te wijden. Ik zou laten zien hoe de werkplek eruit ziet, aparte pagina’s over maatschappelijk verantwoord ondernemen, inclusiviteit en bedrijfsactiviteiten zijn zeker aan te raden.
- Als je veel verschillende soorten vacatures hebt, bijvoorbeeld commerciële vacatures, maar ook veel technische vacatures, dan is ook het overwegen waard om per type functie een soort site binnen de werkenbij-site te maken. Maak dan een aparte sectie met een apart submenu over de technische vacatures bij jouw bedrijf en een andere sectie voor de commerciële vacatures. Op deze manier voorkom je dat potentiële sollicitanten worden overladen met informatie die niet interessant voor ze is.
- Als je ook op social media actief bezig bent met employer branding, dan zou ik dit ook integreren op je werkenbij-site. Zorg er ook hier wel voor dat je alleen content toont die relevant is voor de sollicitant.
Uiteraard zijn er nog vele andere tips te geven, maar dit waren wat ons betreft de belangrijkste. Mocht je nog een gouden tip hebben, geef dan vooral je reactie! Heel veel succes bij het maken van jouw perfecte werkenbij-site.






